Webアプリケーション開発
Webアプリケーションとは
Webアプリケーションとはインターネット、あるいはイントラネット上でWebブラウザをクライアントとして動作させるアプリケーションです。画面はHTMLで記述され、アプリケーションサーバ上で動作するプログラムは、Java,
C#, python,
.netなど様々な言語で記述されます。また、ブラウザ上の画面制御はJavaScript等のスクリプト言語で記述されます。
1つのプログラムを開発するのに複数のプログラミング言語やミドルウエアの知識が必要で手間もかかります。従って、システム開発では適切な開発フレームワークや開発ツールを活用することがおすすめです。
解決すべき課題
最近のWebアプリケーション開発では、目的の業務処理を実現するだけでなく、利用者を満足させる高い操作性が求められるようになりました。特に、インターネット経由で多くの顧客が利用する場合にはより高いレベルのUI/UXが要求されるでしょう。さらに、さまざまなブラウザやスマートデバイスから利用できるマルチブラウザ・マルチデバイス対応や、外部からの攻撃に耐えられるセキュアプログラミングも必須です。
一方、Webアプリケーションはその仕組み上、カーソル制御など多くの画面制御をJavaScriptなどのスクリプト言語で記述する必要があります。ところがブラウザやスマートデバイスの種類によってブラウザがサポートするスクリプト機能が少しずつ異なるので、マルチブラウザ、マルチデバイスに対応するのは非常に面倒です。さらには、簡単に攻撃されないようにセキュアなプログラミングを実施するには専門的な知識や技術が必要になります。
ITの進歩は早く、Webアプリの開発は従来のホストやクライアントサーバでの企業内開発に比べて大幅に手間とコストがかかるようになっています。
超高速開発ツール楽々Framework3とは
楽々Framework3は前述の課題を一気に解決します。さまざまな非機能要件が求められるWebアプリ開発において、初心者であっても短期間の学習により高い生産性と品質で開発することが可能です(かんたん構築)。楽々Framewok3は大企業の基幹システムから、インターネットビジネスのECサイトまでさまざまなシーンで広く活用されており、あらゆる開発に利用できます。
その豊富な機能だけでなく、大規模システムで培った高い性能と信頼性で高い評価を得ていることが選ばれる理由となっています。
楽々Framework3が非機能要件の煩わしさを解消
楽々Framework3は部品組み立て型のローコード開発ツールです。開発に必要な豊富な部品群を持っており、ノンプログラミングでWebアプリを開発することができます。
これらの部品群はWebアプリ開発で特に面倒な画面制御を一手に引き受けます。提供される部品はマルチブラウザ・マルチデバイス対応されており、組み立てられるプログラムも自動的にマルチブラウザ・マルチデバイス対応になります。
(クライアントの動作環境)
さらに部品には脆弱性を防御するセキュアなコーディングが施され安心して利用できます。エンジニアはWebアプリケーション特有の非機能要件から解放され、業務要件の作り込みに集中することができるのです。
データベース定義からプログラムを一括生成
楽々Framework3でのWebアプリケーション開発の出発点はデータベース定義です。データベース(テーブル)のレイアウト情報さえあれば、ワンクリックで多数のプログラムが自動的に組み立てられます。
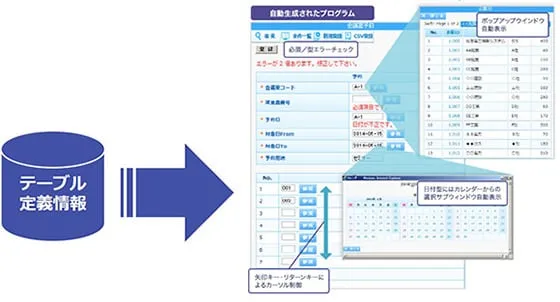
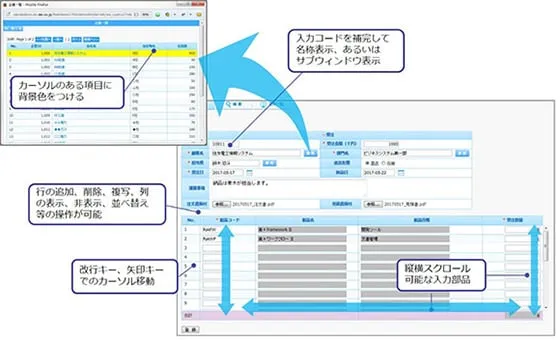
面倒な画面制御やサブウィンドウ入力画面も自動でできる
データベースから自動的に組み立てられるプログラムは非常に完成度の高いものです。データ定義に従うエラーチェック、サブウィンドウからの選択入力画面、マウスレスの操作を実現するカーソル制御など多数の機能が実装済みで、そのままでも利用できます。
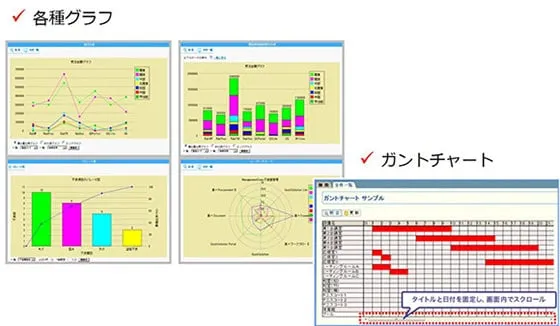
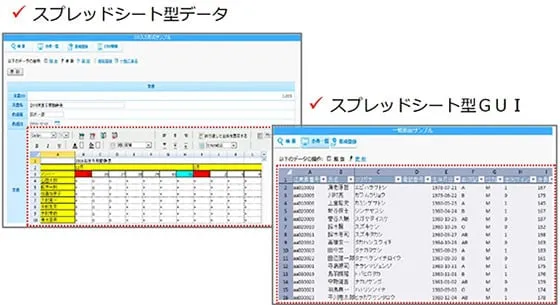
スプレッドシートやグラフなど豊富な画面部品が利用できる
楽々Framework3にはさまざまな便利な画面部品が準備されています。スプレッドシート形式の入出力部品や各種グラフ、絞り込み検索を行う検索部品など凝った機能の画面も選ぶだけで簡単に利用できます。
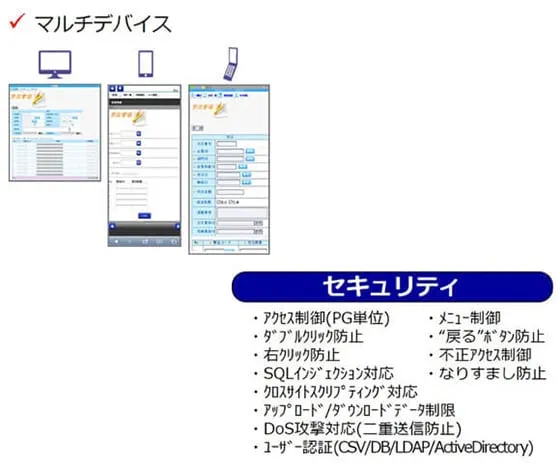
セキュリティ対応やマルチブラウザ・マルチデバイス対応も手間いらず
楽々Framework3の部品群は主要なPCのブラウザ、スマートデバイスのブラウザに対応しています。それぞれの部品には、脆弱性を排するセキュアなコーディングがほどこされており、Webアプリに対する主要な攻撃に対応しています。お客様は基本ライブラリーをバージョンアップするだけで、新しいブラウザやデバイスに追随することが可能です。
具体的な開発イメージ
ここでは、楽々Framework3を使った開発手順を説明します。

データベースからすぐにWebアプリケーションが動く
楽々Framework3で開発する時に最初にすることは、データベースの定義(項目名、型等)です。市販製品のER作成ツール、あるいはテキストエディタ等でデータベースの定義を作成します。既存のデータベースから自動生成させることも可能です。データベース定義さえ準備できれば、あとはワンクリックするだけです。
(「楽々Framework3」ブログ:テーブル定義逆生成ってなんぞや?
)
データベースの生成、サンプルデータの自動生成とともに、データベース(テーブル)1つにつき、5~10種類のプログラムを自動的に組み立てます。例えば、50テーブルあれば数百本のWebアプリが生成されるのです。
自動的に組み立てられたプログラム1本それぞれには、当該テーブルに対して「新規登録」、「更新」、「参照」、「削除」、「検索」、「ダウンロード」、「アップロード」といった基本処理機能が実装されています。もちろん、そのまま動作させることができます。当該テーブルに対して、単票形式、一覧形式、ヘッダー/ディテール形式など画面形式のバリエーションに応じて複数本のプログラムが組み立てられます。

完成度の高いWebアプリケーション自動生成(自動組み立て)
自動的に組み立てられたWebアプリは非常に完成度の高いものです。
例えば、データベース定義での項目の型や必須どうかに応じてエラーチェックが組み込まれています。さらに、他のテーブルを参照しているようなデータベース項目(例えば、「従業員番号」)を入力するためのサブウィンドウやそれを呼び出すリンクも既に組み込まれています。さらに、フォーカスがあたっているところの色を変えたり、リターンキーと矢印キーだけでカーソルを動かしてデータを入力したりするようなこともこの段階で実装されています。
テーブルメンテナンス用のプログラムであれば、このまま何も手を加えずに利用することが可能です。
(充実した機能)

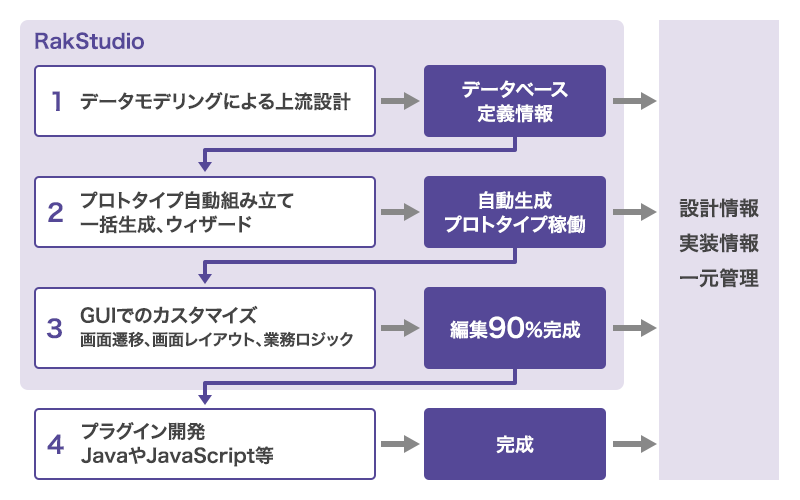
RakStudioで簡単カスタマイズ
RakStudioは楽々Framwork3の開発ツールです。
自動組み立てされたプログラムの画面レイアウトを変更したり、新たな処理を組み込んだり、すべての操作をブラウザから行うことができます。さまざまな処理が既に部品として準備されているので、動作する条件を設定し、処理を選択していくことでWebアプリケーションを完成させることができます。
部品ではどうしても実現できない場合は、JavaScriptやRubyなどのスクリプトで記述することもできます。また、Javaで処理をきっちり記述することもできるので、好みに合わせて開発方法が選べます。さっと動かし、使いながら細部を作りこんでいくような開発も簡単に実現できるのです。

グラフ表示、スプレッドシート入出力、全文検索も簡単に実現
楽々Framework3は豊富な画面インターフェース部品を提供しています。
通常の入出力フォーム以外にも、さまざまなグラフ、カレンダー、スプレッドシート形式のGUIを簡単に作成することが可能です。また、ビルトインされた全文検索エンジンQuickSolutionでデータベースの各項目、ドキュメントファイルを一括して検索するような処理も簡単に構築できます。


マルチブラウザ・マルチデバイス対応、セキュリティ対応(非機能要件対応)
楽々Framework3はさまざまな稼働環境に対応しており、クライアントに対してはデバイスの違いやブラウザの違いを認識して自動的に最適なHTMLを出力します。
従って、楽々Framework3で作成するとマルチブラウザ・マルチデバイス対応になります。
また、新しいブラウザに対しても楽々Framework3のベースモジュールをバージョンアップするだけで対応できるので、開発したWebアプリを広く長く利用できます。
さらに、楽々Framework3には脆弱性対策が十分施されており、Webアプリを外部の攻撃から守ります。

自由に画面をデザインする
楽々Framework3で開発する場合、画面表示は細かな指定なしに部品が自動的に出力します。
これにより開発効率が大幅に向上しますが、一方、Webデザイナーと共同作業でデザイン重視の開発を行うことも可能です。
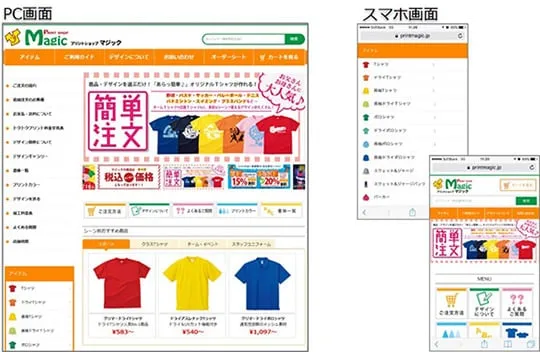
例えば、市販テンプレートエンジンと連携して、自由にデザインされた画面に処理を埋め込んでいくような開発にも対応しているので、ECサイト全体を楽々Framework3で構築することも可能なのです。

さまざまな構築事例
楽々Frameworkは1999年の発売以来、大企業の基幹システムからインターネットビジネスサイトや情報共有サイト作成などさまざまな開発に活用されてきました。ここではそのいくつかを紹介します。
基幹システム再構築事例
基幹システム再構築は楽々Framework3が最も得意とする分野です。
Webアプリ開発において楽々Frameowork3は、入門者からベテランまでプログラマーの技量の差が出にくく、短期間のカリキュラムで開発者を養成するだけでなく、開発プロセスの標準化を進め、数千本のプログラムを低コスト・高品質に開発した事例が数多くあります。
また、長年にわたって利用する基幹システムは、保守のしやすさとその継続性が重要なポイントですが、1999年の楽々Framework初期バージョンからお使いのお客様のWebアプリケーションも現在稼働しています。
| アサヒビジネスソリューションズ株式会社 | スクラッチ開発の標準基盤 |
|---|---|
| 早稲田大学 | 開発標準ツール |
| 住ベ情報システム株式会社 | 基幹システム再構築の標準ツール |
| ほけんの窓口グループ株式会社 | 保険業務全般の自社開発 |
| アイシン高丘株式会社 | 基幹システム再構築 |
| ヤンマー情報システムサービス株式会社 | グループPDM等、オープン系標準ツール |
| 株式会社松井製作所 | ポストNotes、情報基盤再構築 |
| タツタ電線株式会社 | ホストダウンサイジング(929機能) |
| 社団法人岡山県農協電算センター | ホストダウンサイジング(730機能) |
| 株式会社茨城県農協電算センター | ホストダウンサイジング(2,776機能) |
| アズワン株式会社 | 基幹システム再構築(1,880機能) |
| ヒガシマル醬油株式会社 | IBM i(旧 AS/400)のシステムマイグレーション |
クラウドサービス、インターネットサイト事例
楽々Framework3は部品組み立て型の超高速開発ツールでありながら、極めて自由度の高いWebアプリケーション開発ツールです。デザイナーとコラボレーションした開発事例も増加しています。
楽々Framework3によりECサイト構築のフロントエンド、バックオフィスを一つのツールで効率的に開発することができるのです。
| コーデソリューション株式会社 | 競技団体マッチングサイト、ECサイト |
|---|---|
| 株式会社マジック | TシャツのECサイト |
| 株式会社リクルート | 医療健康サイト「ここカラダ」のバックオフィス |
| 鈴与システムテクノロジー株式会社 | クラウド版在庫管理システム「eロジソーコ」 |
| タカラベルモント株式会社 | サロン提案システム、営業支援システム |
| 株式会社NTTデータ | 地図システムクラウドサービス |