かつおの「もっと教えてくれや!」
#4_RakStudioを使おう!「パターンとページは極力いじるな?」
ちわっす!! ふぐ本かつおです
寒暖差が激しく、周りは風邪をひいている人も多くなってきました。
師走に入り、もう年末にむけてイベントもたくさんありますが、皆さん体調管理はお気をつけください。
ってなわけで、今回も始まります。
(前回、プロトタイプを作成したかつおが何やら悩んでおります…)

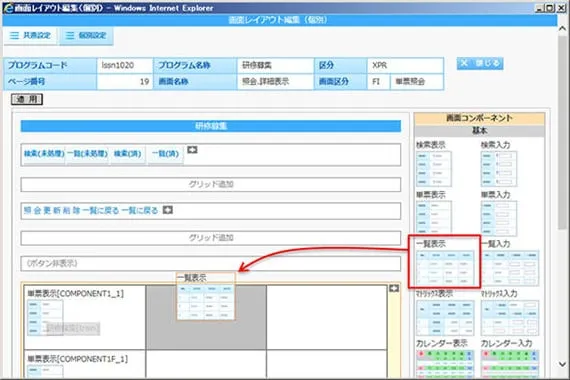
講習でもあったように、パターンやページを挿入できるのはわかったけど、いざ現行システムに合わせて設定しようと思ったらややこしいなぁ~
こんな時に中島くんはどこいっとるねん!

中島くんはリフレッシュ休暇を利用して、ニューヨークに行ったそうです
何かビッグになって帰ってくると言い残して旅立っていきました

なんじゃそりゃ?
ニューヨークかぶれになってビッグになるのはマウスと態度だけちゃうんか。ほんまに…

なにかいらいらしているけど、どうしたんだい?

あ~、ひろしさん。お疲れ様です
いやぁ~楽々Framework3の講習の復習として既存のシステムを楽々で作成してみようと思って試行錯誤してるんですけど、なかなかうまく行かなくて…
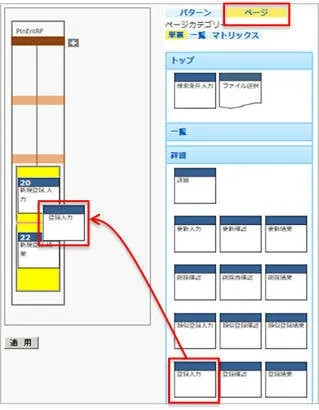
現行システムに合わせて楽々Framework3にあるパターンやページを探しては追加したりしてるんですけど、追加すると、そのつなぎ目やロジックなどをいろいろと考慮して設定をしていかないといけなくてなかなか進まんのです

確かに、楽々Framework3になってからIIに比べて、そのあたりの自由度は格段にあがって柔軟に作成できるようになったけど、楽々Frameworkの考え方は基本、
パターンをうまく活用する
ことだからね。
勘違いしてはいけないよ

では、楽々Frameworkでプログラム開発を進めていく場合、どうやって進めていけばいいんですかね?

プログラム開発を進める前に、
“機能分類作業”
を実施しておくことお勧めするよ
これをやっておくと、このフェーズで迷いなくプログラム開発が進められるようになるよ

何ですか? その“機能分類作業”ってやつは!?
(ホワイトボードにひろしがおもむろに書き出した)

うちのチームでやっている事例にそって話しするけど、まずは大きくは3つのステップにそって分類していくんだ
これをやっておくことで、作業工数を削減して、生産性をあげることが可能になるんだ


まずはステップ1
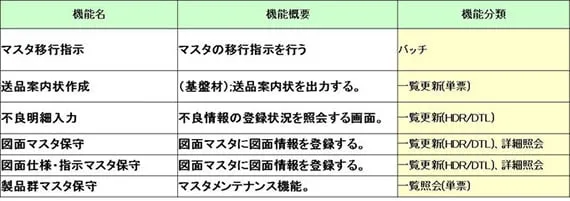
機能分類だけど、ここでは、要件定義フェーズで整理した機能一覧から機能分類を行なうんだ
今回であれば、既存システムなので、PG一覧などからも整理できそうだね



分類においては、各機能における画面構成や画面遷移、処理内容が同じものを同類として分類していくんだ

なるほど。そうすると何が見えてくるんですか?

この時点では、まだ見えないよ。もう少し進めていく必要があるよ。ではステップ2にいってみよう
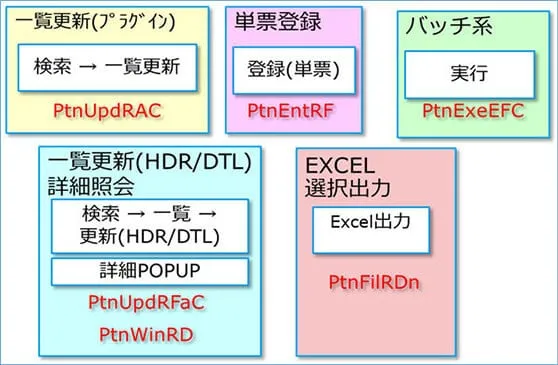
ここでは、機能分類したそれぞれの画面遷移や処理内容を整理して、それらを満たす楽々Frameworkのパターンを割り当てる




割り当てたパターンに対しての設定、処理、表示内容なども概要や備考にまとめておけば、あとで設計書作成時やプログラム開発時に役立つよ

なるほど。確かにこういう風に整理しておくと、利用すべきパターンが決定するので、開発時に迷うことがなくなりそうですね

そうなんだ。対象のプログラムを開発する際に必要なパターンが決まるので、迷う必要がなくなる
もちろんパターンにはまらない処理をするもの、画面遷移をするものも少なからずとも出てくるけど、そういったときだけ楽々Framework3で新しくできるようになったページの追加やコンポーネントの追加などを利用し、実現するようにすれば、不毛なプログラム開発作業をグッと削減できるようになるよ



むやみやたらに、処理や遷移をその場で足していくのではなく、先に整理をしておくことが大切なんですね

こういった一覧表を作成しておくと、ステップ3として”類別一覧”を作成することができる
これはプログラム開発の実作業ではないけど、PJ全体で、工数を見積もる際の指標にもなる



このステップを踏むことで、必要なパターン、処理、画面遷移がきちんと整理されるため、いろんな効果が期待できるよ
- メリット1:設計フェーズにおける属人性の排除
- メリット2:プログラム開発工数の短縮
- メリット3:プログラム開発ボリューム、難易度が明確

なるほど。すごく勉強になりました
まずは、こういった整理をきちんとやってからプログラム開発に望むように心がけます。
ありがとうございました

頑張ってね!
(……数日後、中島が帰国)

お疲れ。その顔をみると、楽しそうやったみたいやな

お疲れ様です。やっぱりニューヨークは最高でした。スケールが違いますよ。スケールが!!!
自由の女神みたり、ブロードウェイみたり、美術館いったり。あとティファニーの本店もいってきました!!!

おっ? ティファニーの本店で何買ったん?

いやぁ~。本店の入り口にたっている黒スーツの人に圧倒されて、外から見ただけです
やっぱり体の大きさのスケールが違いますね!!!

(ズコっ!)なんじゃそりゃ!
っということで、思ったより周りの反応が薄かったことにショックを受けた中島くん。
「恥をかく覚悟さえあれば、何でもできる!」という迷言を部内に残し、日々の業務に戻っていきました…
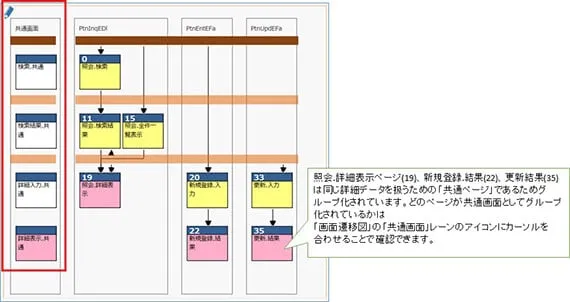
次回、「かつお、共通画面で効率を上げろ」をお送りします。
※タイトル及び内容は予告なく変更される場合があります。あらかじめご了承ください。登場人物紹介

|
|
| 名前 | 白河 ひろし |
| 年齢 | 33歳 |
| 職種 | システムエンジニア11年目 |
| 勤続年数 | 1年目(中途入社) |
| 血液型 | A型 |
| 性格 | 一生懸命だけどちょっと抜けてる。 酔っぱらうと電車を乗り過ごす悪い クセあり。出世欲旺盛。 |
| 趣味 | 犬の散歩 |